Send me a webmention with Drupal!
After months of reading, experimenting and a lot of coding, I'm happy that the first release candidate of the Drupal IndieWeb module is out. I guess this makes the perfect time to try it out for yourself, no? There are a lot of concepts within the IndieWeb universe, and many are supported by the module. In fact, there are 8 submodules, so it might be daunting to start figuring out which ones to enable and what they exactly allow you to do. To kick start anyone interested, I'll explain in a few steps how you can send a webmention to this page. Can you mention me?
Step 1: enabling modules
After you downloaded the module and installed the required composer packages, enable following modules: IndieWeb, Webmention and Microformats2. In case you are not authenticated as user 1, also toggle the following permissions: 'Administer IndieWeb configuration' and 'Send webmention'.
Step 2: expose author information
To discover the author of a website after receiving a webmention, your homepage, or the canonical url of a post needs author information. The module comes with an Author block so you can quickly expose a block where you can configure your name. Your real name or nickname is fine, as long as there's something. The minimal markup should look like something like this:
<p class="h-card">Your <a class="u-url p-name" rel="me" href="https://example.com">name</a></p>Note: this can be anywhere in your HTML, even hidden.
Step 3: configure webmention module
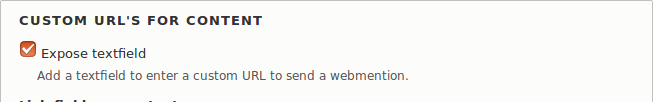
All configuration exposed by the modules lives under 'Web services' > 'IndieWeb' at /admin/config/services/indieweb. To configure sending webmentions go to /admin/config/services/indieweb/webmention/send. Ignore the ' Syndication targets' fieldset and scroll down to ' Custom URL's for content' and toggle the 'Expose textfield' checkbox.

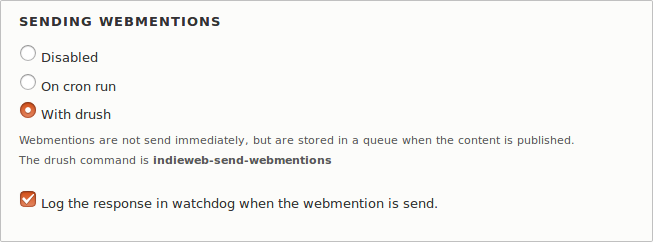
Scroll down a bit more and configure how you want to send webmentions, either by cron or drush (webmentions are stored in a queue first for performance reasons)

Step 4: configure Microformats module
When sending a webmention to me, it would be nice to be able to figure out what exactly your post is. To achieve this, we need to add markup to the HTML by using CSS classes. Let's configure the minimal markup at /admin/config/services/indieweb/microformats by toggling following checkboxes:
- h-entry on node wrappers
- e-content on standard body fields. In case your node type does not use the standard body field, enter the field name in the 'e-content on other textarea fields' textarea.
- dt-published, p-name, u-author and u-url in a hidden span element on nodes.
Now create a post!
Create a post with a title and body. Your body needs to contain a link with a class so that when I receive your webmention, I know that this page is valid. As an example, we're going to write a reply:
Hi swentel! I just read your <a href="https://realize.be/blog/send-me-webmention-drupal" class="u-in-reply-to">article</a> and it's awesome!Save the post and verify the markup more or less looks like underneath. Make sure you see following classes: h-entry, u-url, p-name, dt-published, e-content, u-author.
<article role="article" class="h-entry node node--type-article node--promoted node--unpublished node--view-mode-full clearfix">
<header>
<div class="node__meta">
<span>
Published on <span class=" field--label-hidden">Tue, 04/12/2018 - 22:39</span>
</span>
<span class="hidden">
<a href="https://example.com/canonical-url" class="u-url">
<span class="p-name">Test send!</span>
<span class="dt-published">2018-12-04T22:39:57+01:00</span>
</a>
<a href="/" class="u-author"></a>
</span>
</div>
</header>
<div class="node__content clearfix">
<div class="e-content clearfix ">Hi swentel! I just read your <a href="https://realize.be/blog/send-me-webmention-drupal" class="u-in-reply-to">article</a> and it's awesome!</div>
</div>
</article>If everything looks fine, go to the node form again. Open the 'Publish to' fieldset where you can enter 'https://realize.be/blog/send-me-webmention-drupal' in the custom URL textfield. Save again and check the send list at /admin/content/webmention/send-list. It should tell that there is one item in the queue. As a final step, run cron or the 'indieweb-send-webmentions' drush command. After that the queue should be empty and one entry will be in the send list and I should have received your webmention!
Note: You can vary between the 'u-in-reply-to', 'u-like-of' or 'u-repost-of' class. Basically, the class determines your response type. The first class will create a comment on this post. The other two classes will be a mention in the sidebar.
What's next?
Well, a lot of course. But the next step should be receiving webmentions no? If you go to /admin/config/services/indieweb/webmention, you can enable receiving webmentions by using the built-in endpoint. Make sure you expose the link tag so I know where to mention you!
I tried it, and it didn't work!
Maybe I missed something in the tutorial. Or you have found a bug :) Feel free to ping me on irc.freenode.net on #indieweb-dev or #drupal-contribute. You may also open an issue at https://github.com/swentel/indieweb